reading-notes
Hook
Review, Research, and Discussion
1. How does React differ from vanilla JS/HTML/CSS?
React breaks down the UI into smaller and reusable components that can move around data amongst each other. This breaking down of the UI is what gives React an edge over Vanilla JS. … This is where React comes in with a great feature i.e its own virtual DOM. The virtual DOM is a shortcut to bypass the manual work.
Vanilla JS initially renders the UI anywhere from 5-10x faster than Preact, and about 30x faster than React! Handling UI state changes with vanilla JS is also orders of magnitude faster than using Preact or React
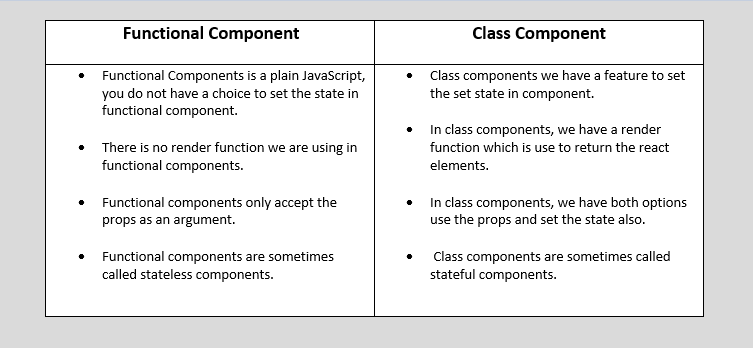
2. What is the primary difference between a function component and a class component?
A functional component is just a plain JavaScript function that accepts props as an argument and returns a React element. A class component requires you to extend from React. Component and create a render function which returns a React element. There is no render method used in functional components.

| Trems | DEF |
|---|---|
| Functional Components | Functional components are basic JavaScript functions. These are typically arrow functions but can also be created with the regular function keyword. Sometimes referred to as “dumb” or “stateless” components as they simply accept data and display them in some form; that is they are mainly responsible for rendering UI. |
| Children / Child Components | Children allow you to pass components as data to other components, just like any other prop you use. The special thing about children is that React provides support through its ReactElement API and JSX. XML children translate perfectly to React children |