reading-notes
HTML Lists, CSS Boxes, JS Control Flow
HTML Lists
There are lots of occasions when we need to use lists.
There are three types of HTML lists:
- Ordered Lists
are lists where each item in the list is numbered.
- Unordered Lists
are lists that begin with a bullet point.
- Definition Lists
are lists made up of a set of terms along with the definitions for each of those terms.
- Ordered lists

- Unordered lists

- Definition lists

- Nested Lists
Lists can be nested inside one another.

CSS Boxes
CSS treats each HTML element as if it has its own box.
Border, Margin & Padding
Every box has three available properties that can be adjusted to control its appearance:
- Border
- Margin
- Padding
The padding and margin properties are very helpful in adding space between various items on the page.
You can use CSS to control the dimensions of a box, also with CSS can control the borders, margin and padding for each box.
It is possible to hide elements using the display and visibility properties.
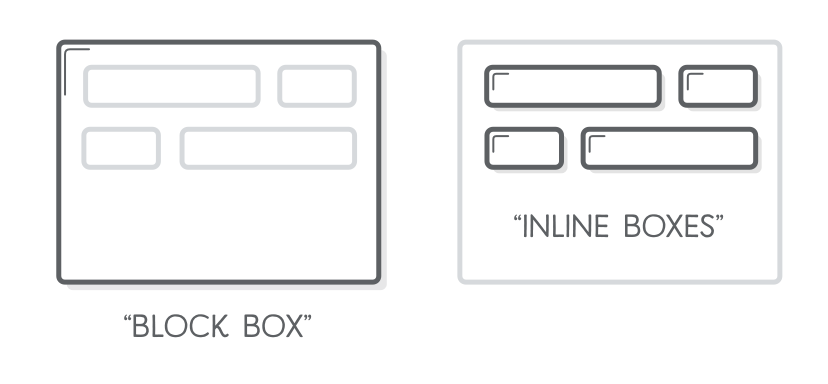
- Block-level boxes can be made into inline boxes, and inline boxes made into block-level boxes.

CSS3 has introduced the ability to create image borders and rounded borders.

JS Control Flow
ARRAYS
An array is a special type of variable. It doesn’t just store one value; it stores a list of values.
You should consider using an array whenever you are working with a list or a set of values that are related to each other.
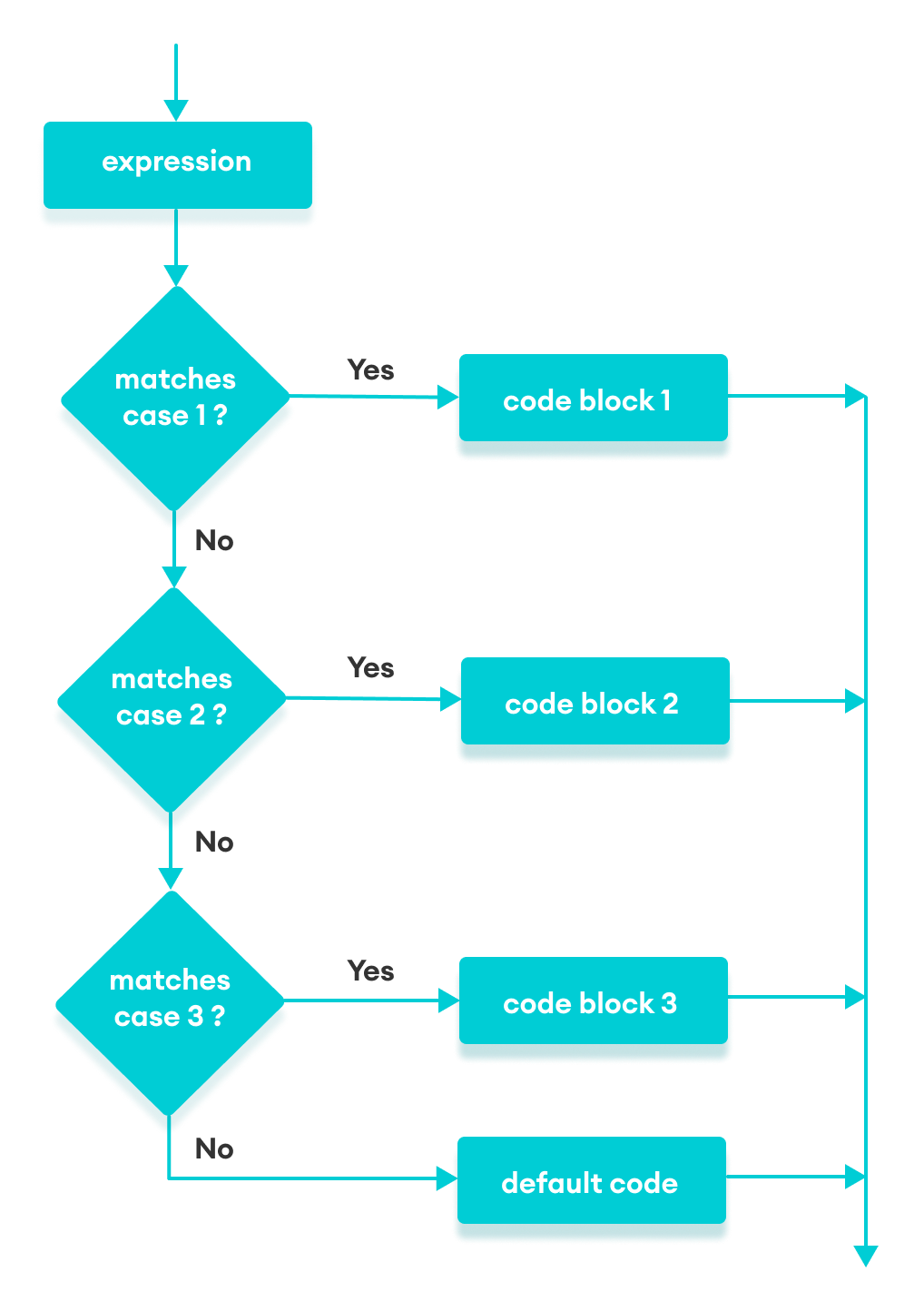
SWITCH STATEMENTS
A switch statement starts with a variable called the switch value. Each case indicates a possible value for this variable and the code that should run if the variable matches that value.
switch statements allow you to compare a value against possible outcomes (and also provides a default option if none match).